Nest - Works with Nest Catalog
As more and more top brands connect to Nest, a platform was needed urgently to introduce the products from these brands to our users at Nest.com. This is the story of how I helped the team to craft the Works with Nest (WWN) Catalog to support the product discovery.
MY ROLE
I was part of the creative team and responsible for the user experience strategy and design of Nest online presence. I led the UX and information architecture effort producing major deliverables and presented them to our internal stakeholders, art director, business, marketing, and the engineering team. I worked alongside a graphic designer who focused on the illustrations.
THE CHALLENGE
The business approached us (Creative) for building a "hub" where we can showcase all "Works with Nest" products from Nest's partners.
There were three major questions we needed to answer while designing the experience. First, how do we ensure scalability in a long run as we see more and more smart home devices that are applicable to Nest products every day. Second, how can we make sure our audience know what "Works with Nest" means when they come to our site. Third, how can we enable our audience to consume a lot of information about these products in an intuitive way so that they don't feel overwhelmed. We always kept these questions in mind while working on the design for WWN.
THE VISION
To create an experience for our audience to quickly locate, view and learn these "Works with Nest" products, we must ensure the audience are aware of the benefits they could have by using these products.
THE IDEATION
During this phase, I designed the layout for WWN catalog and created the high level workflow. Feature such as special promotion was incorporated into the design based on Marketing's request. To educate the audience so they know what "Works with Nest" is, we decided to have an introduction page with a "mini catalog" to explain why people would enjoy using the 3rd party products that connect to Nest. We showcased some examples on this page to reinforce this specific intension. After users have some context about WWN, they will be transited to the full catalog. I wanted to make this process as seamless as possible while providing the most optimal amount of product content throughout the WWN Catalog experience for our users.
WWN Introduction Page from UX Spec
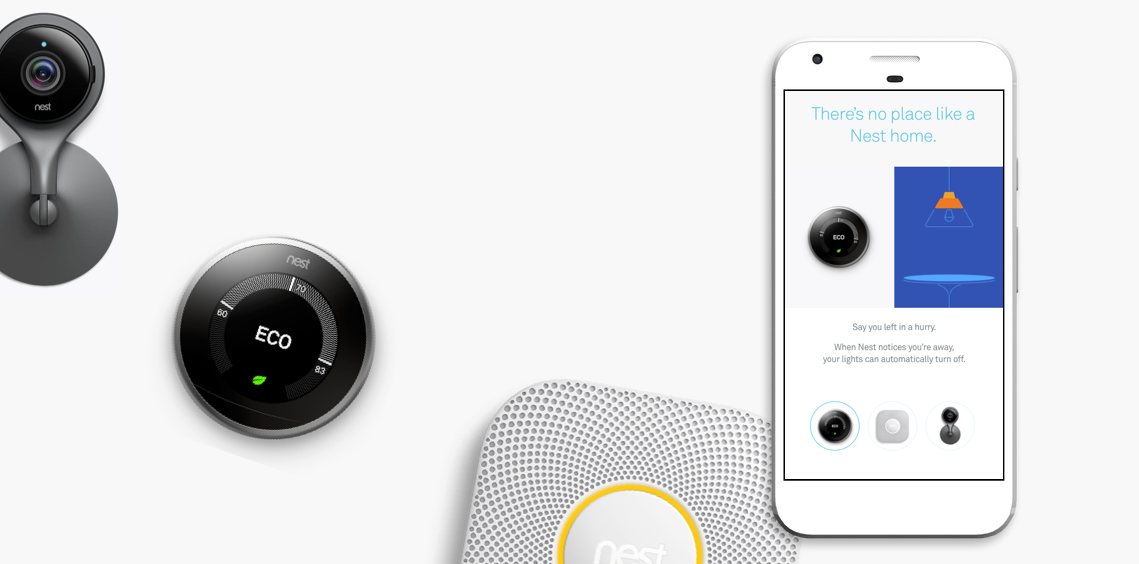
WWN Introduction - Hi-Fi Mockups
THE EXPERIENCE STRATEGY
I created a series of artifacts including workflows, wireframes and prototypes to demonstrate the design and functionality. This helped to evangelize design approaches, gain alignment across teams and get buy-in from the stakeholders. The UX spec was also created and delivered to the engineering team for implementation.
The Nest device icons were used as filters to help users to find specific 3rd party products. Also, we incorporated a multi-select dropdown for users to quickly filter the 3rd party products based on their product category types. This made the product search experience even more robust.
Since there was a lot of details about each product, I helped define rules to govern text content in the tiles and the modals on the WWN catalog for higher quality consistency.
THE ITERATIVE DESIGN AT NEST
I always put my design on the movable pin boards including wireframes and Hi-Fi mockups for internal reviews. For stakeholder reviews, we moved the pin boards to the executive conference room down the hallway. Stakeholders' feedback and suggestions were then posted right next to our artfacts so everyone could look at and leave comments right away. After reviewing the feedback, I discussed them with my boss (Creative Director) and made sure we could incorporate the changes properly into our current design and still meet our deadline.
MAKE CONTENT EASY TO CONSUME
For 3rd product details on the catalog page, I adopted full-size lightbox for mobile screen and modal for web experience. The UI was designed to be simple yet confident. It did not have any unnecessary visual elements. We opted for clear structure and legibility for our users. All our design decisions helped to exude a sense of confidence with ease in WWN design.
THE IMPACT
Through WWN Catalog, we successfully bridged Nest devices and smart home products from Nest's partners. The audience can effortlessly find and learn about those products that help them to save energy, get comfortable and stay safe. WWN Catalog was tested by the research team. 90% of users have found it extremely easy to use and would recommend it to their friends. According to the research team’s report, WWN received 62 for NPS (range from -100 to 100. Score above 0 is considered “good”, +50 is “Excellent”).